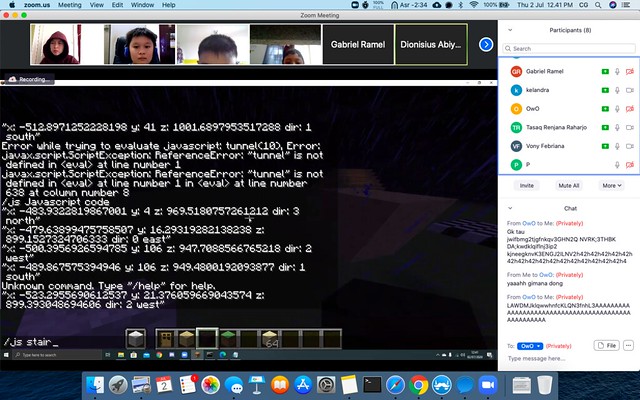
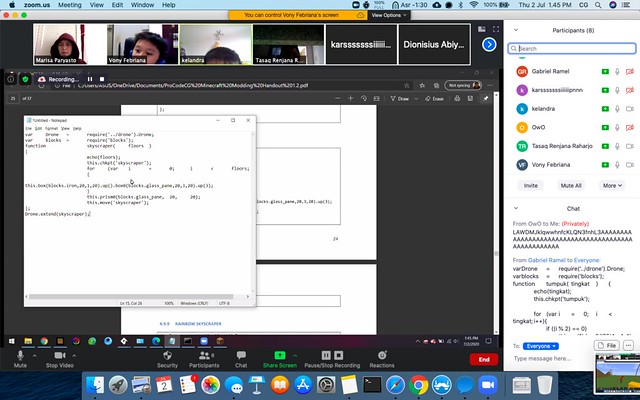
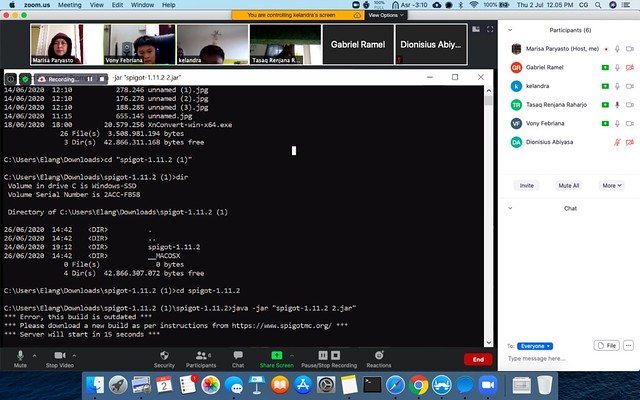
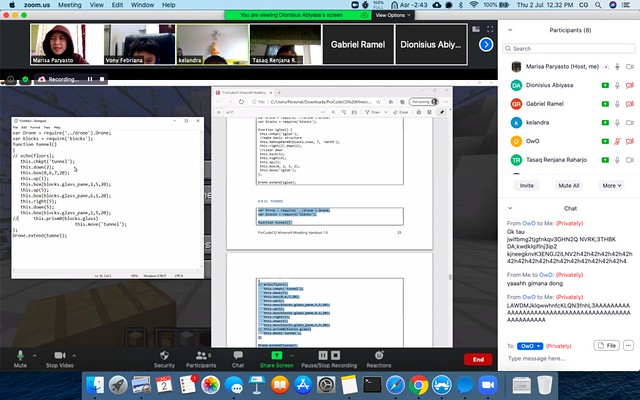
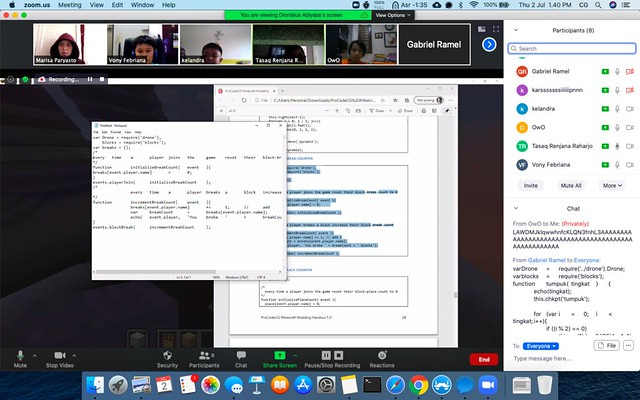
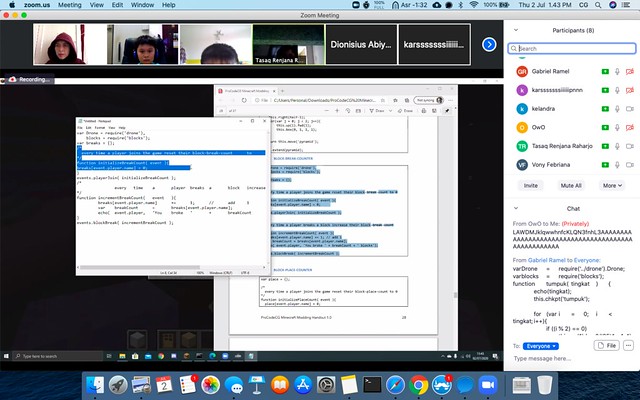
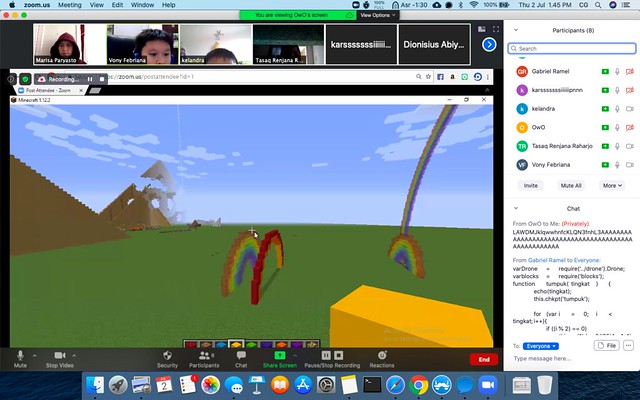
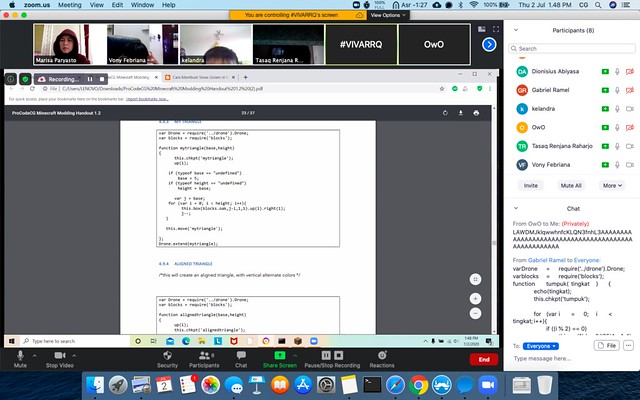
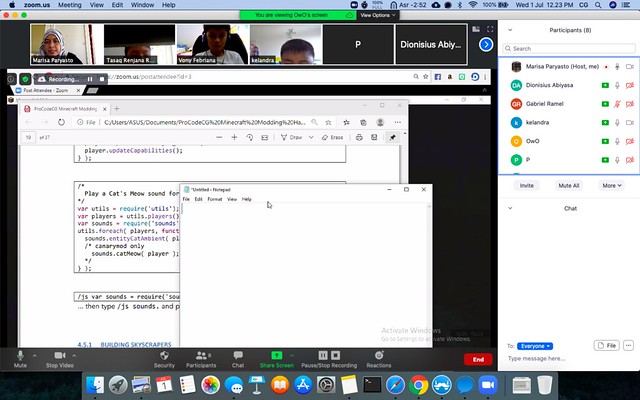
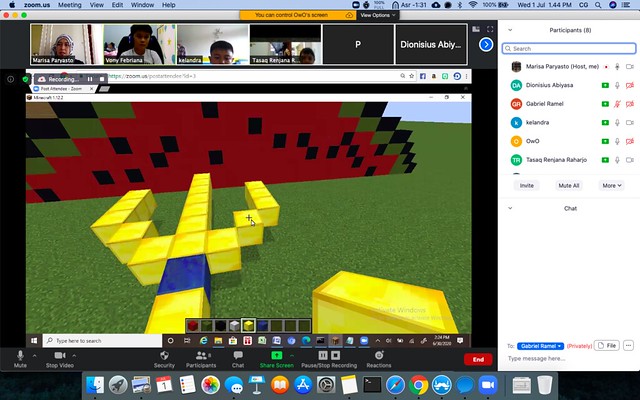
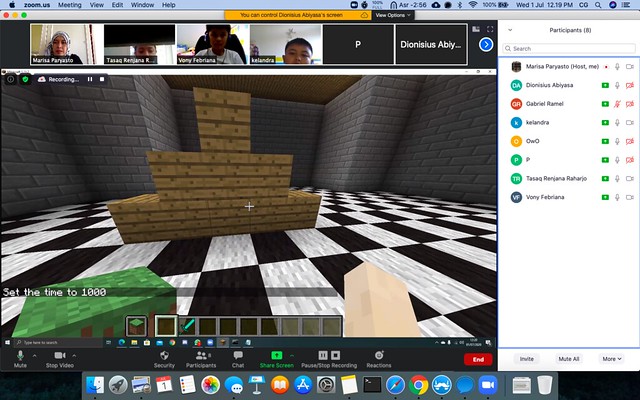
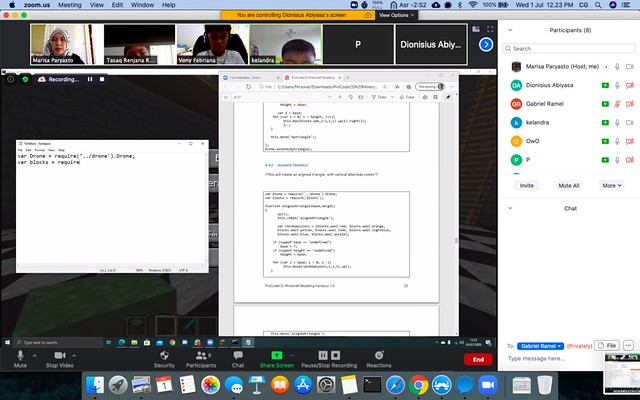
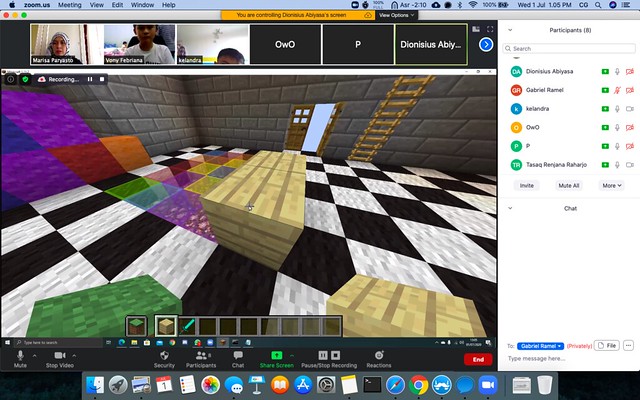
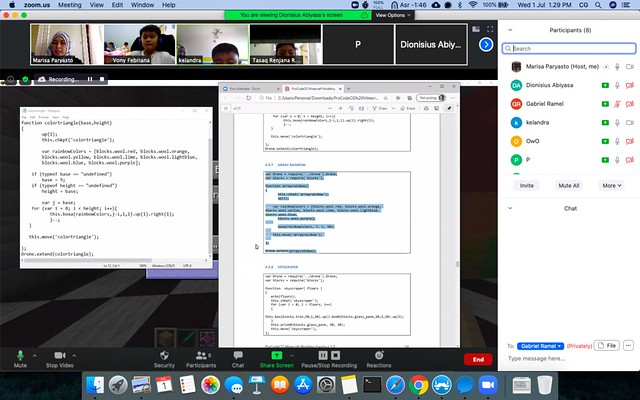
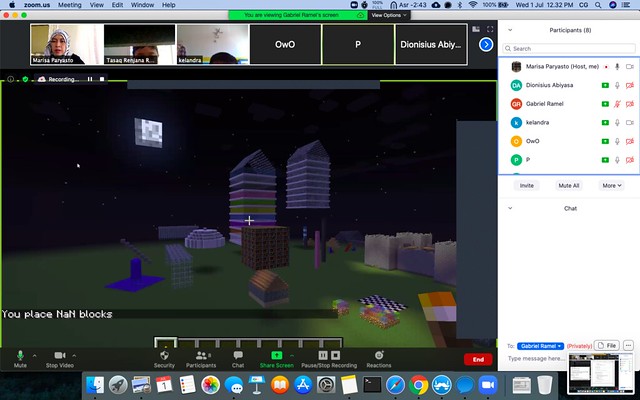
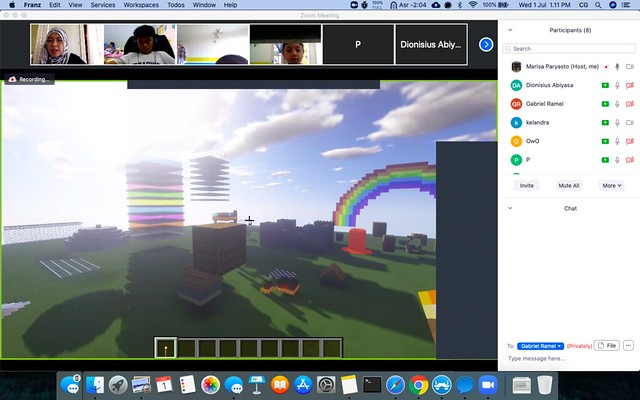
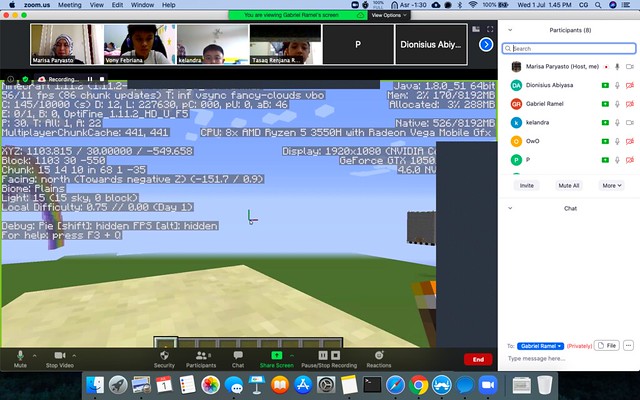
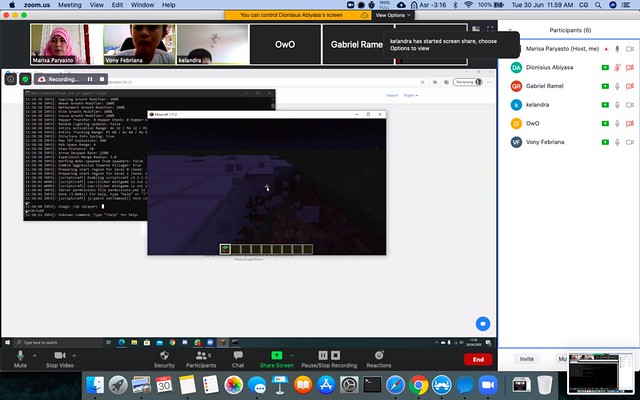
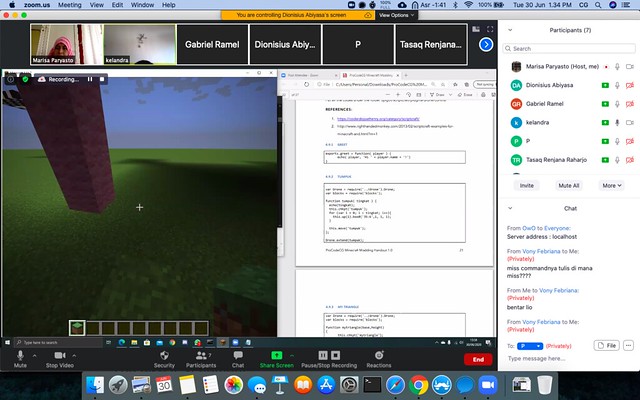
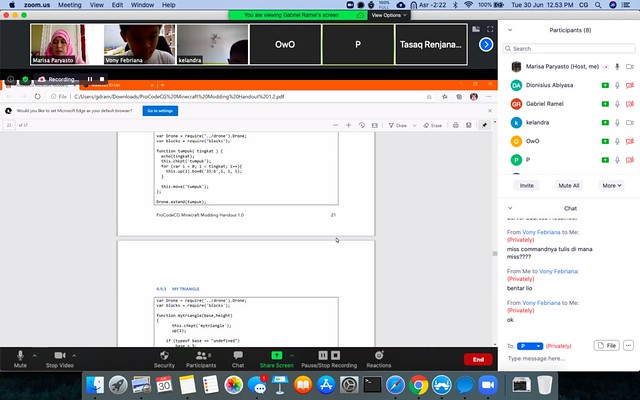
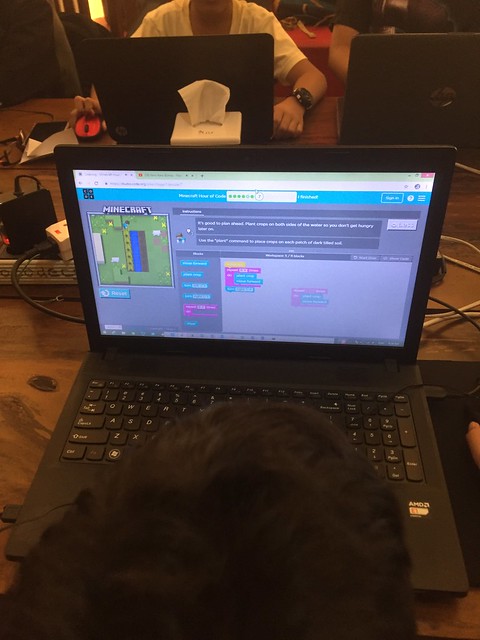
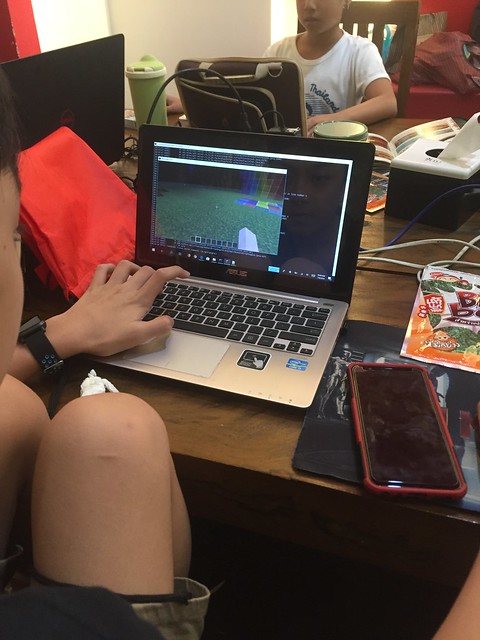
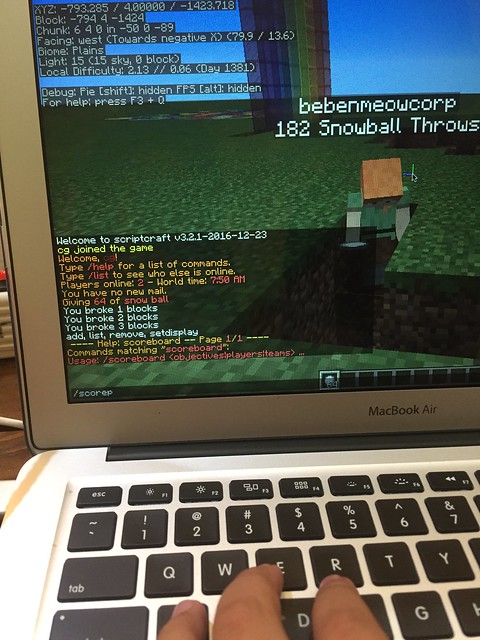
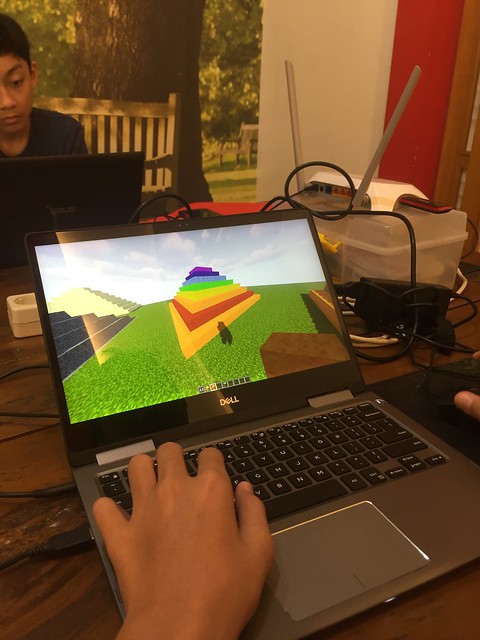
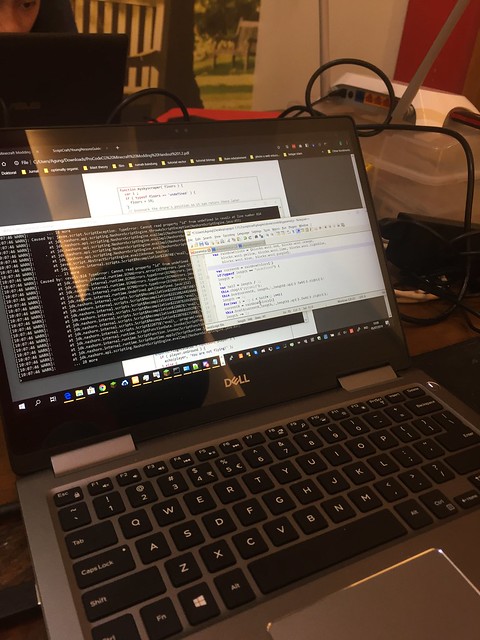
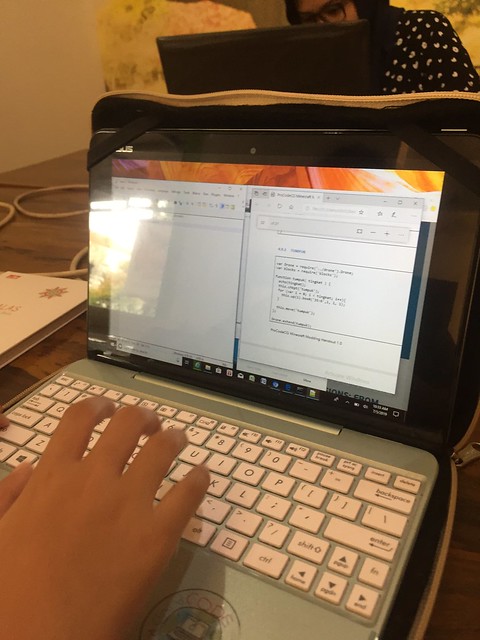
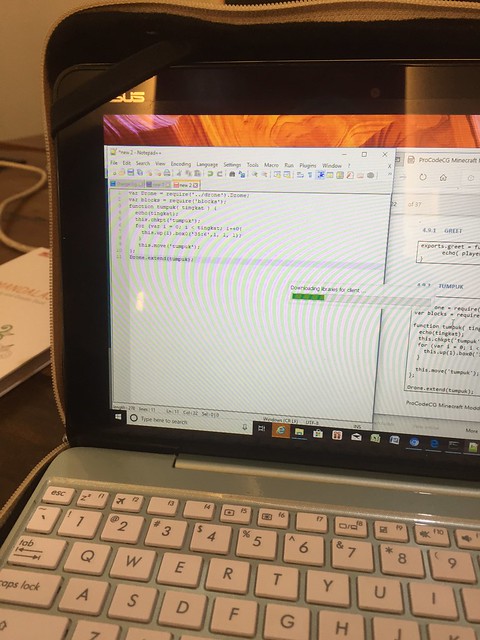
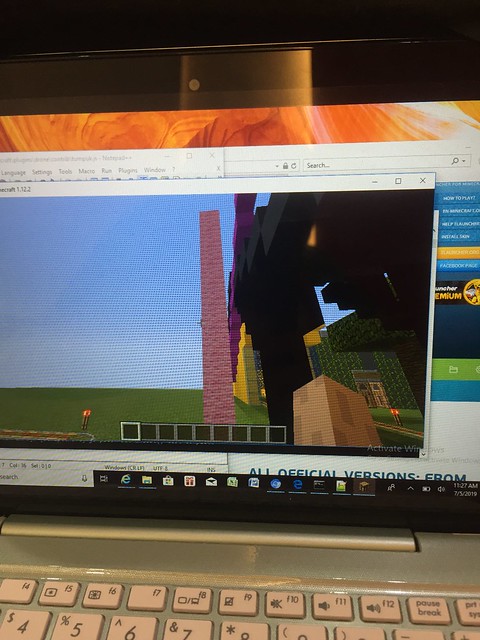
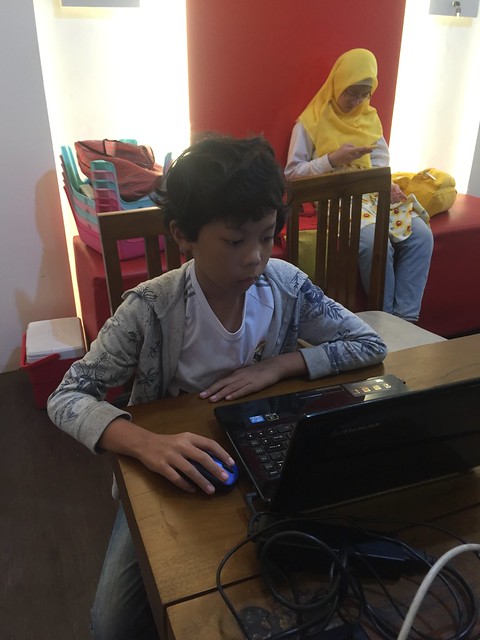
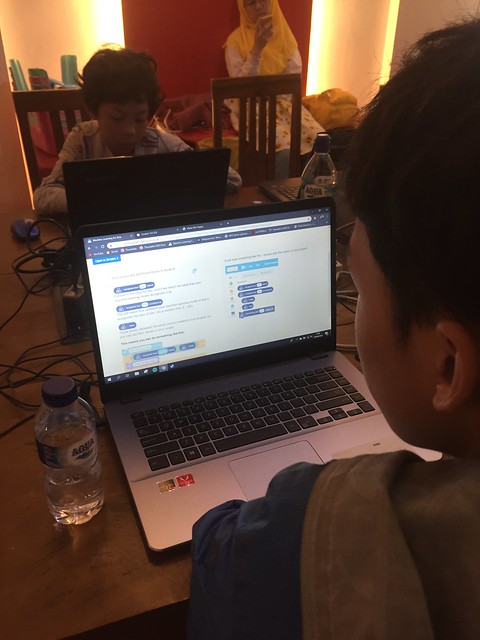
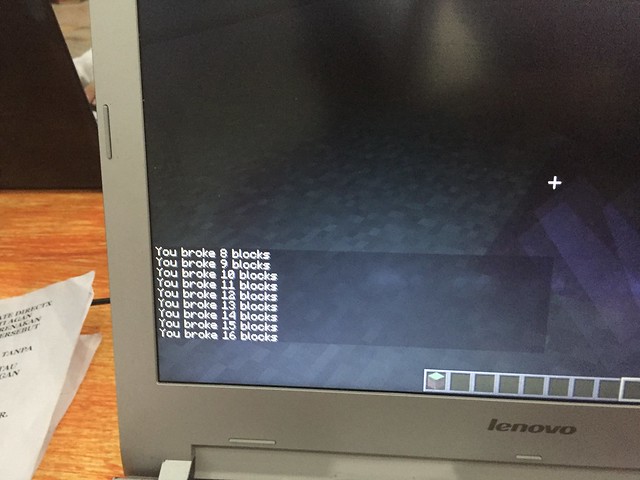
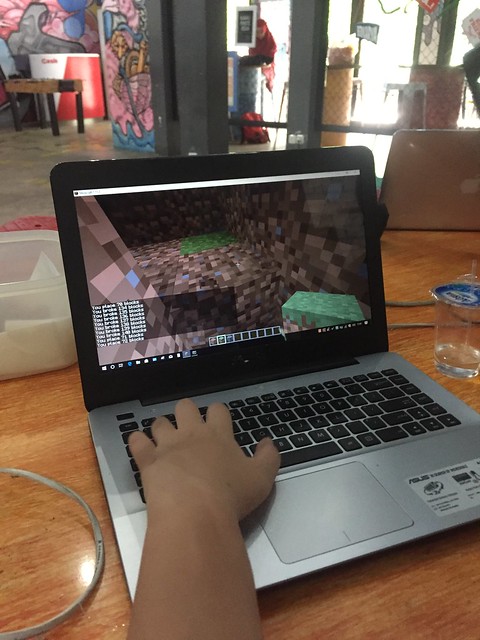
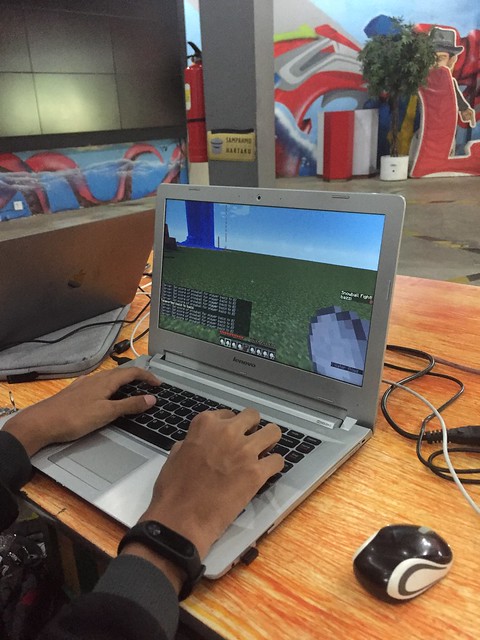
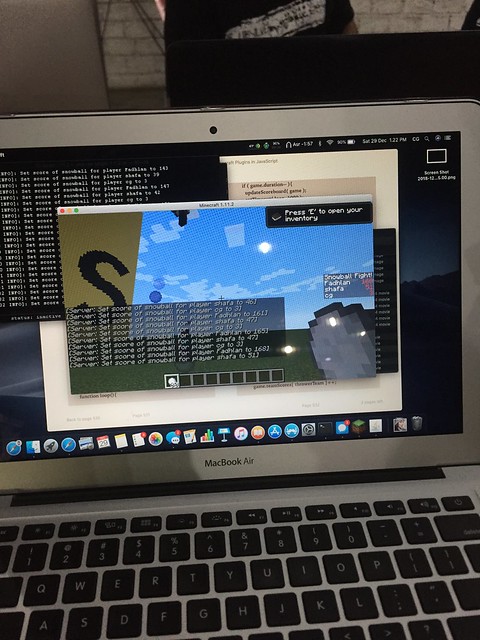
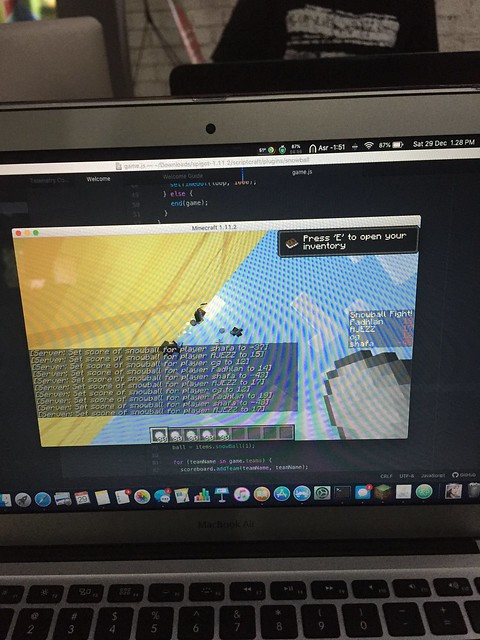
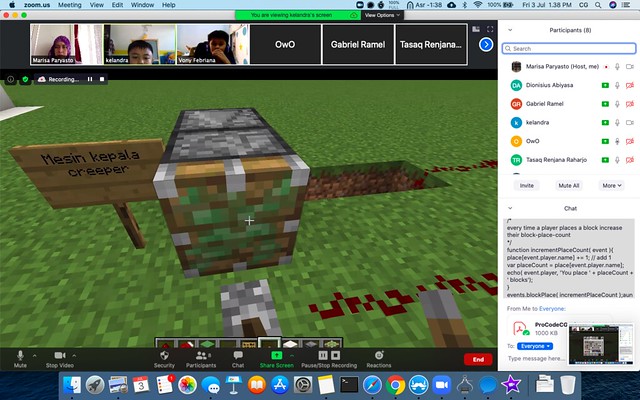
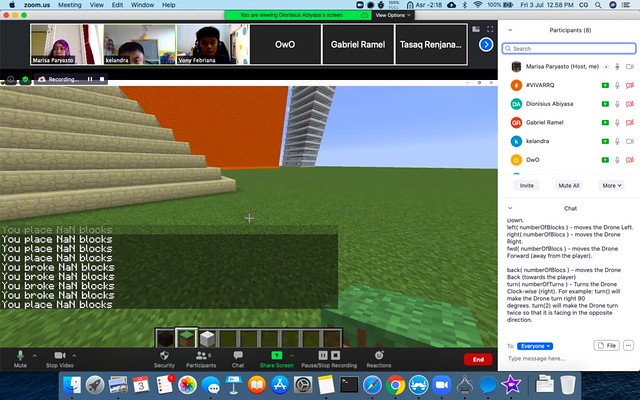
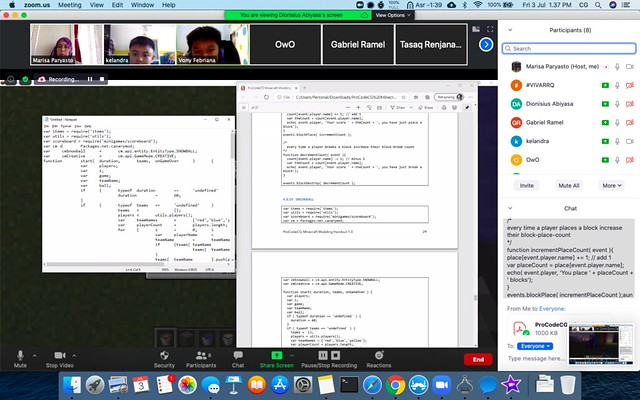
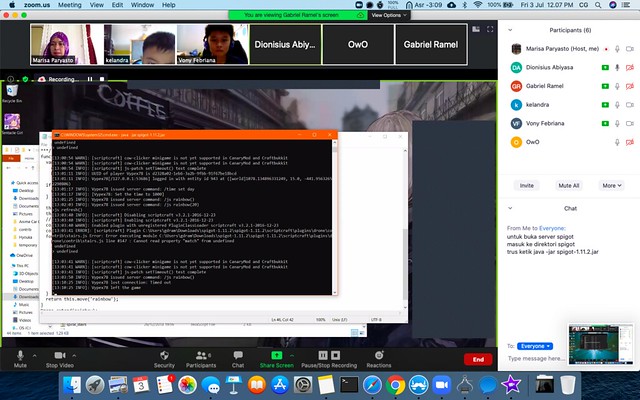
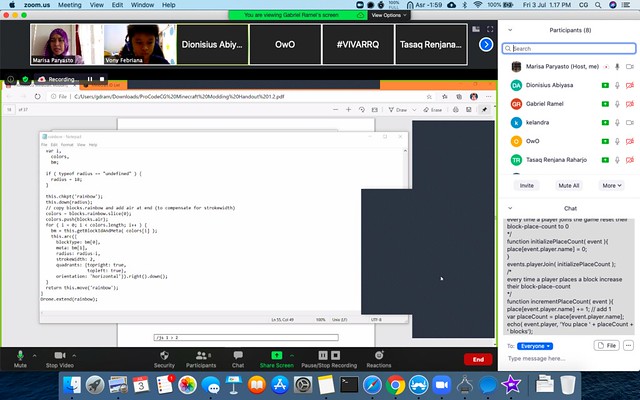
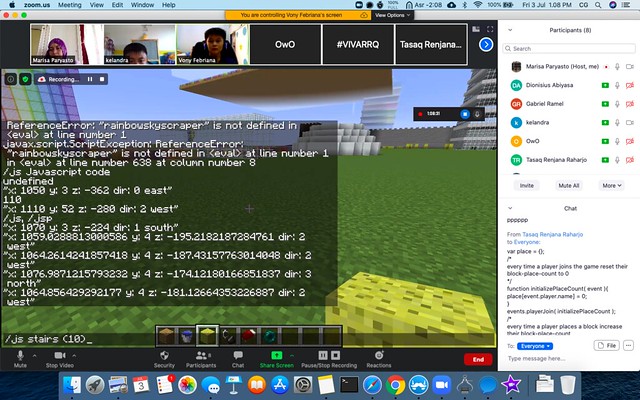
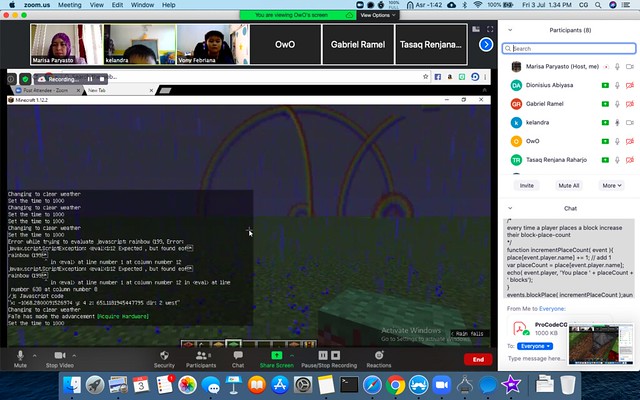
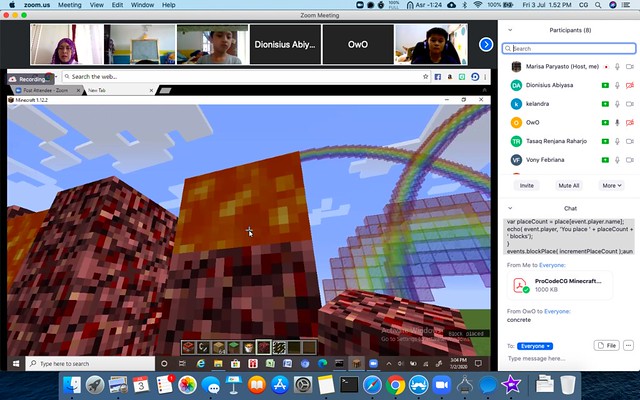
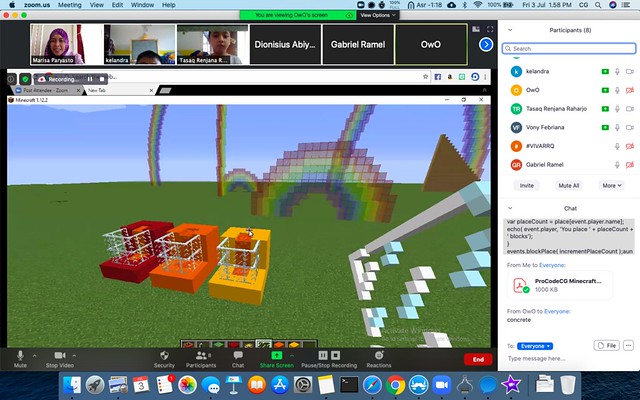
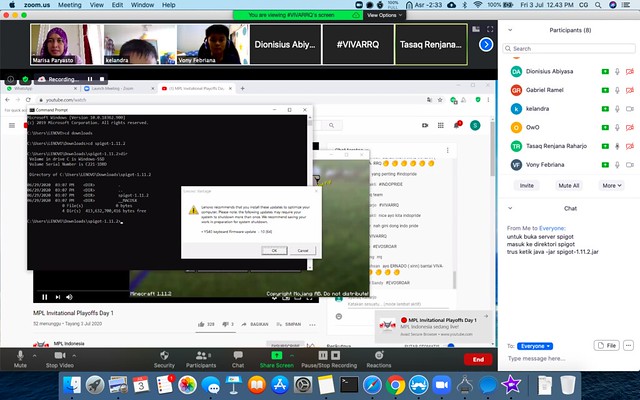
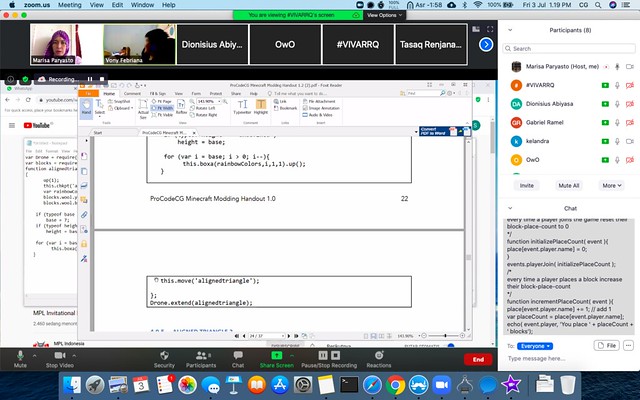
The last day 😉 Most of the kids have finished created all the scripts in the handout and started to do challenges 😉
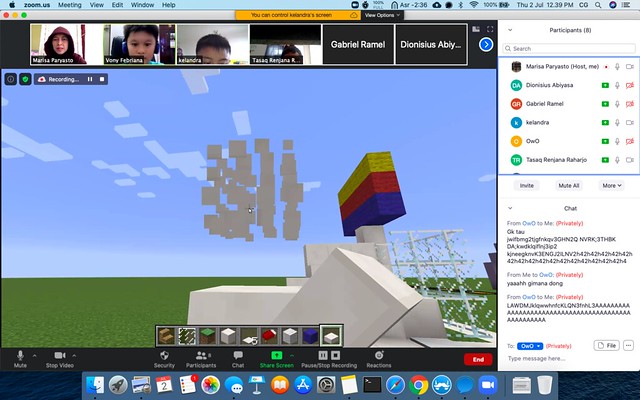
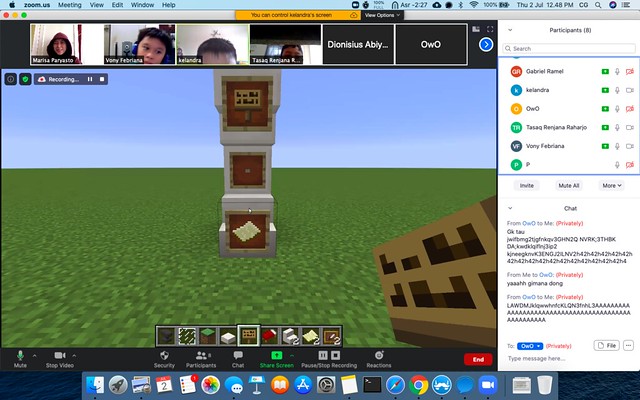
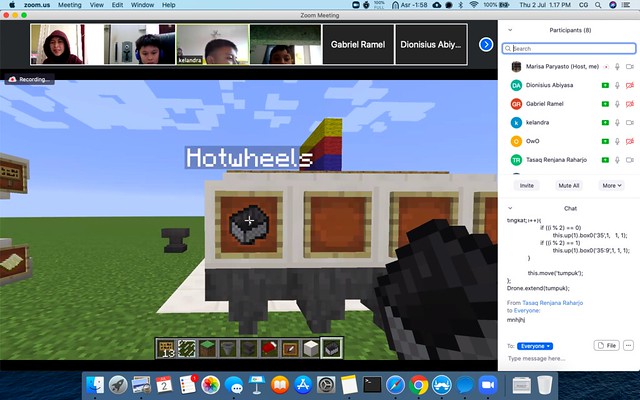
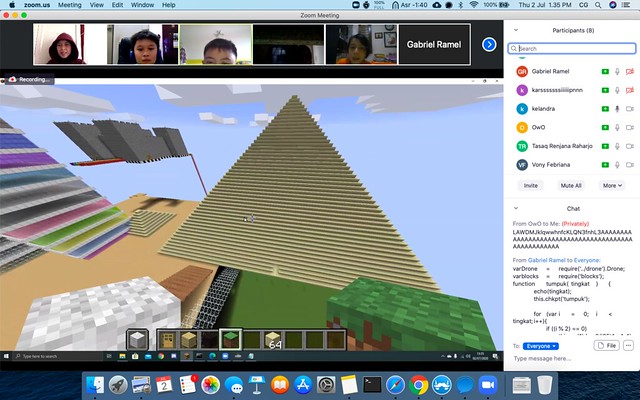
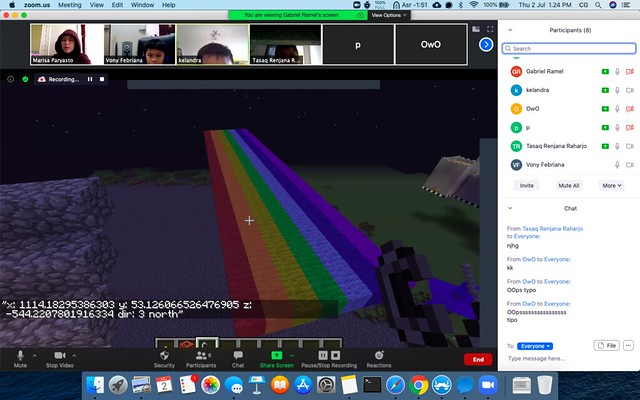
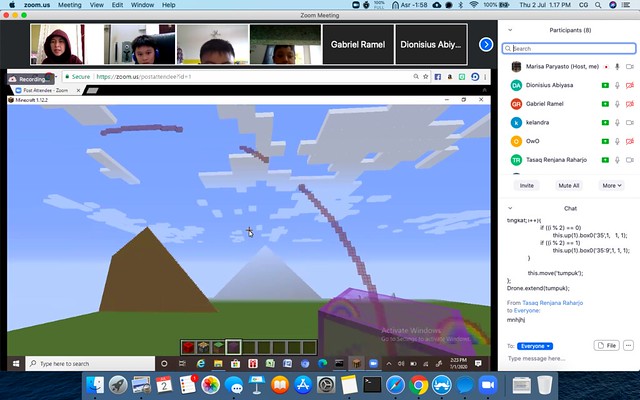
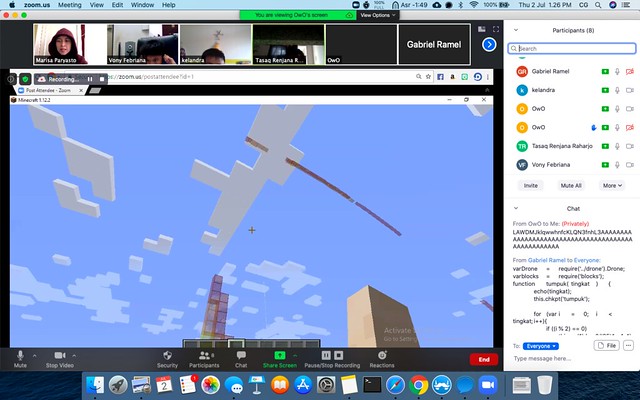
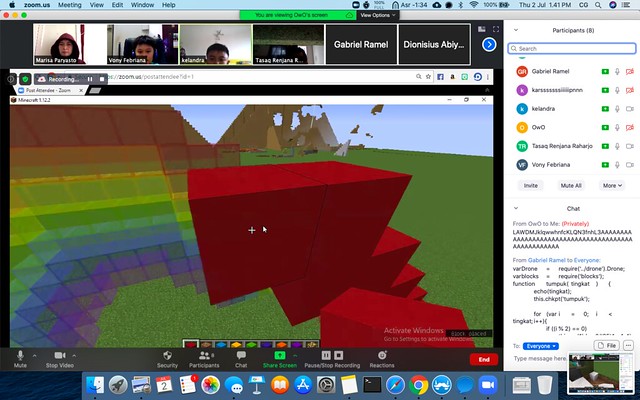
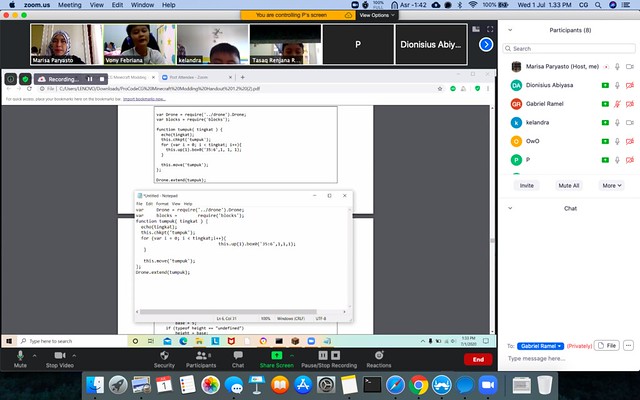
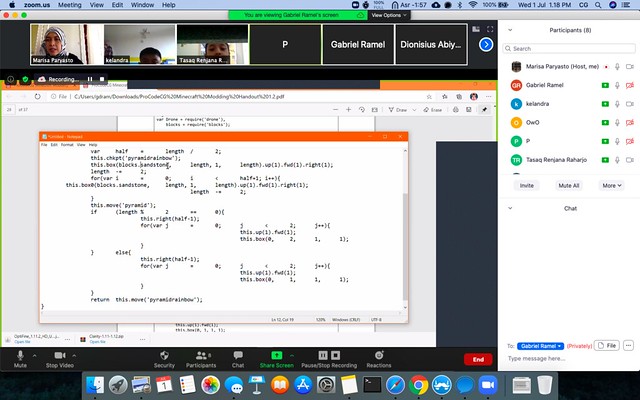
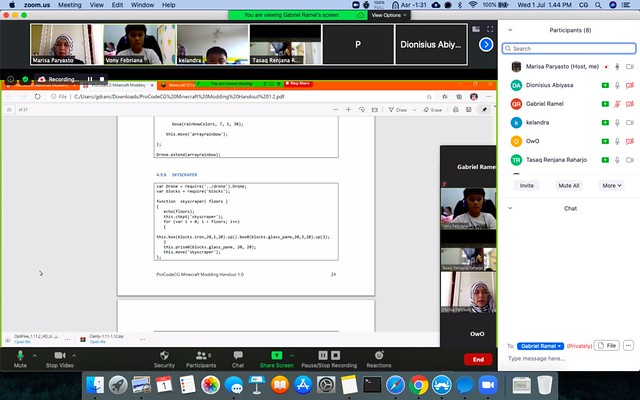
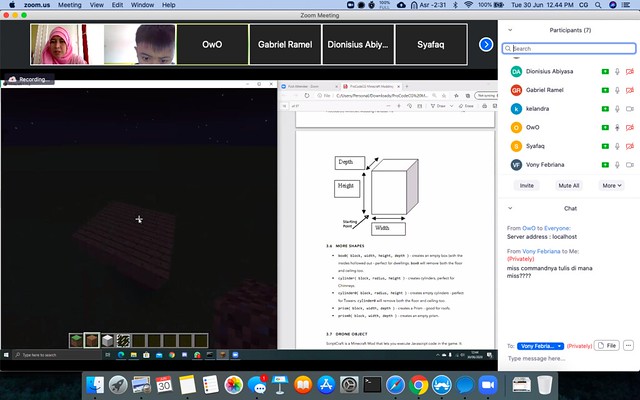
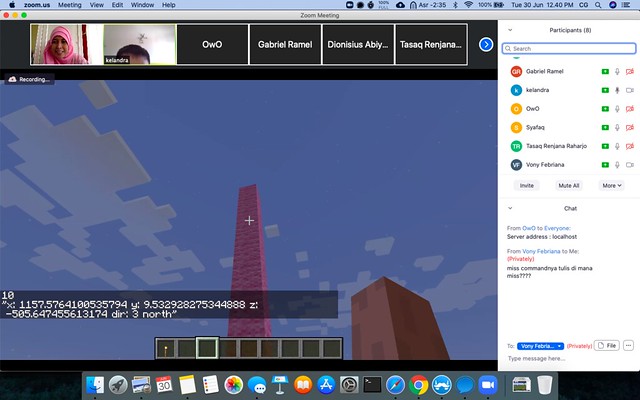
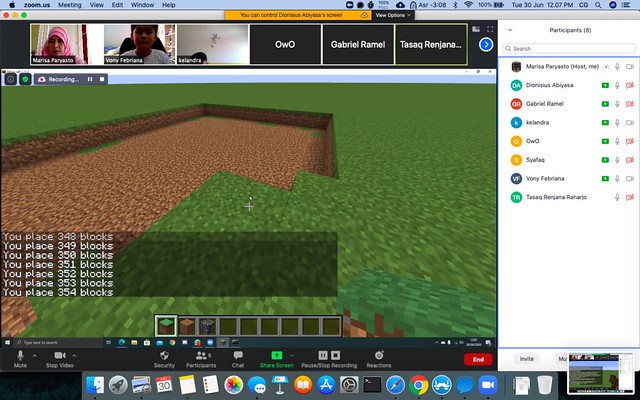
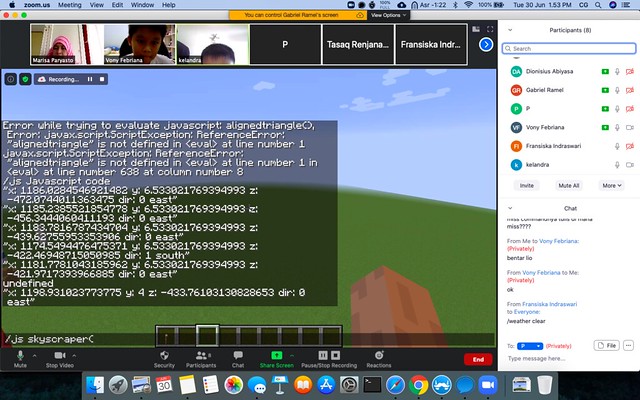
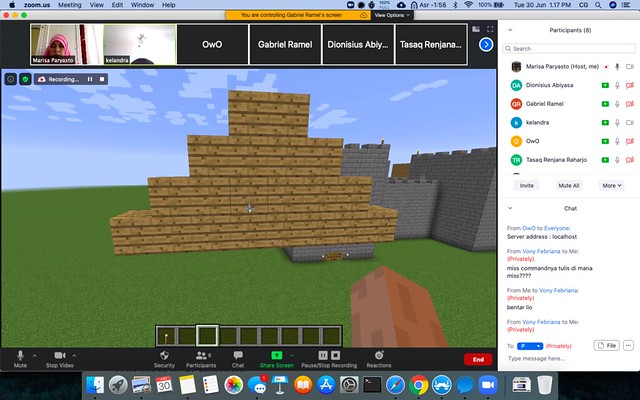
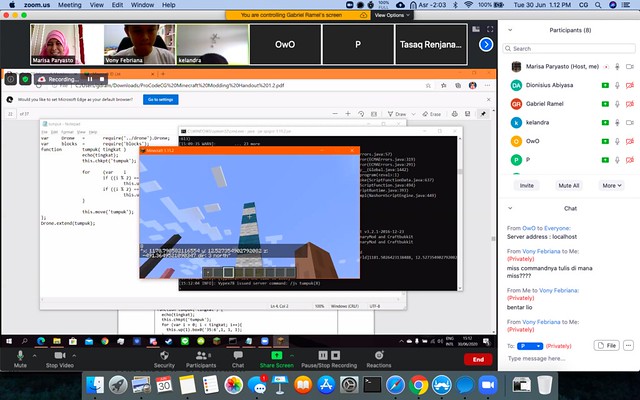
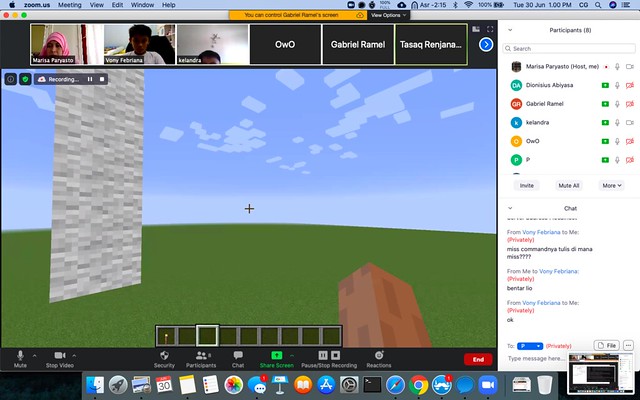
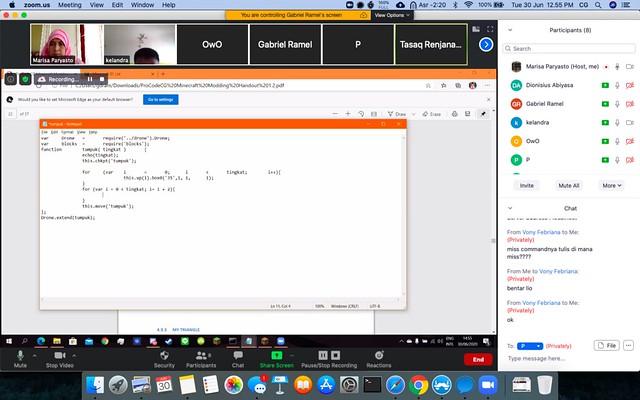
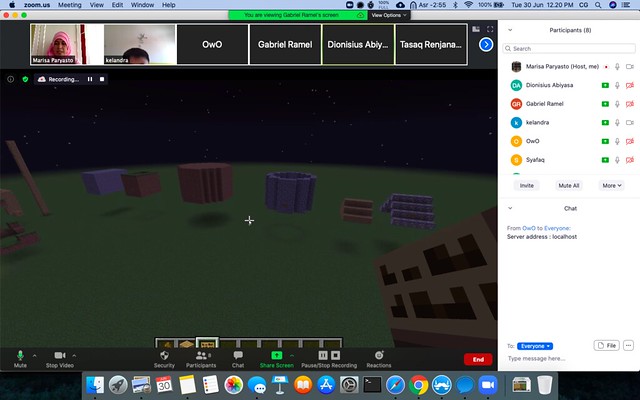
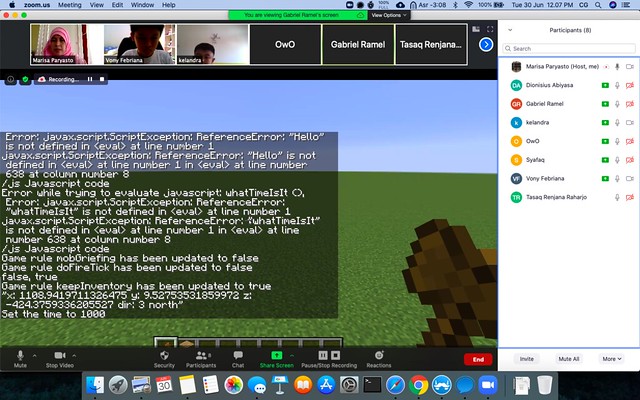
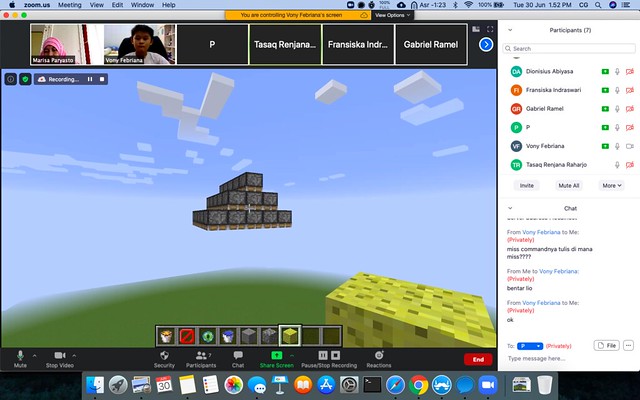
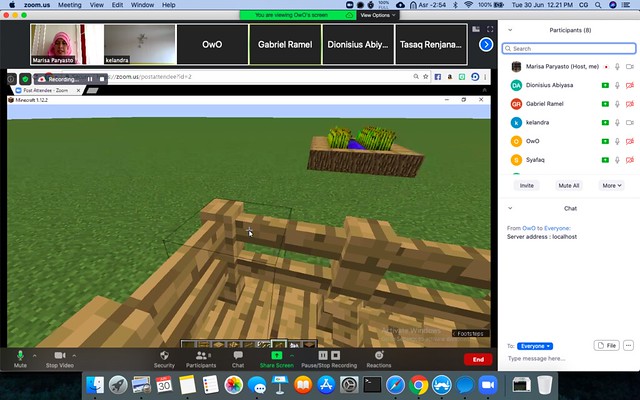
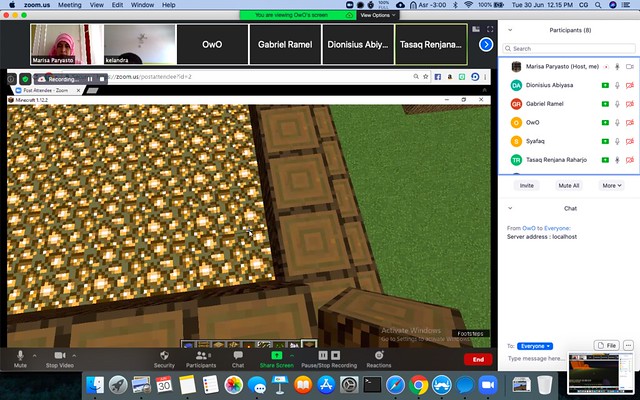
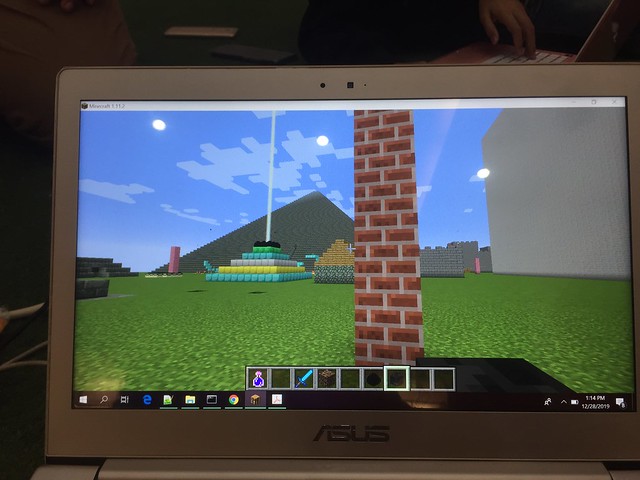
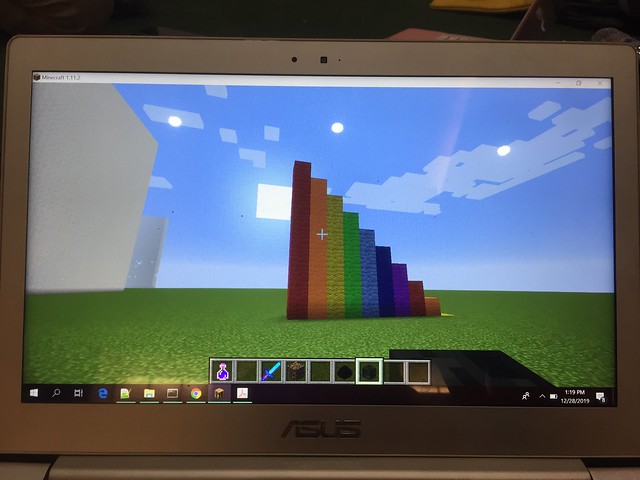
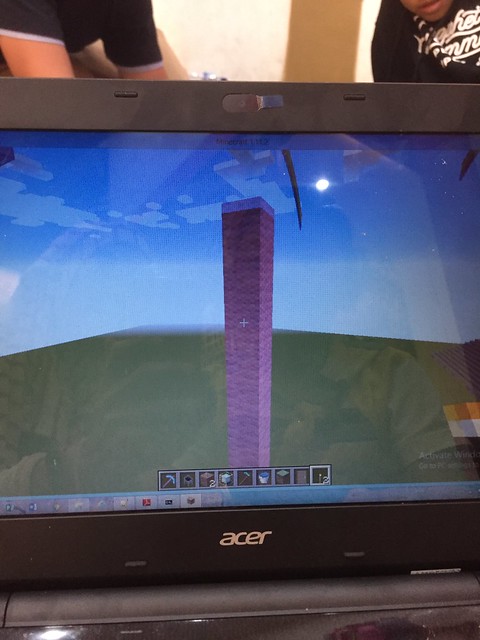
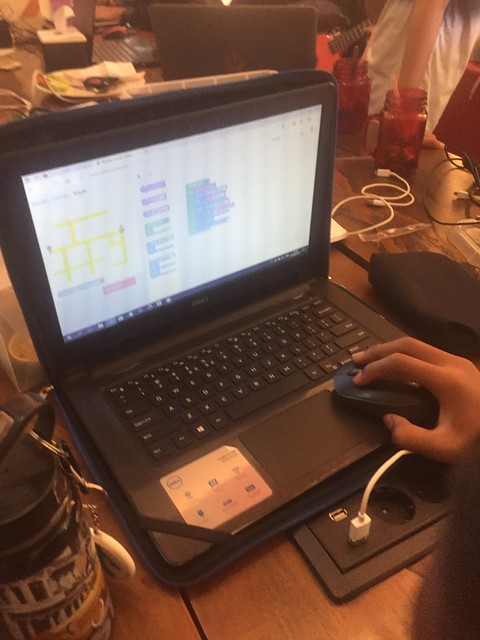
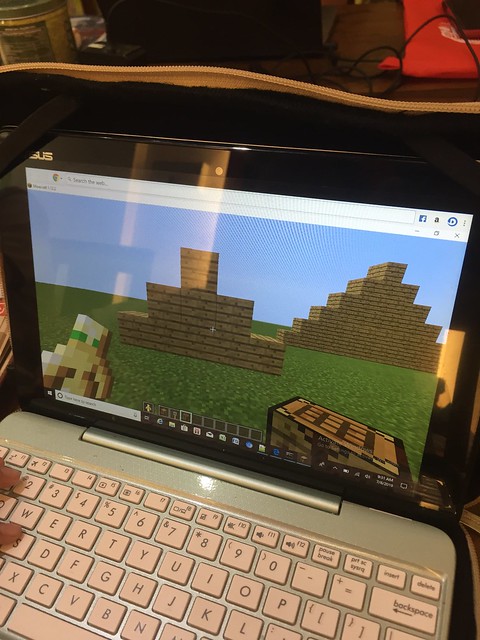
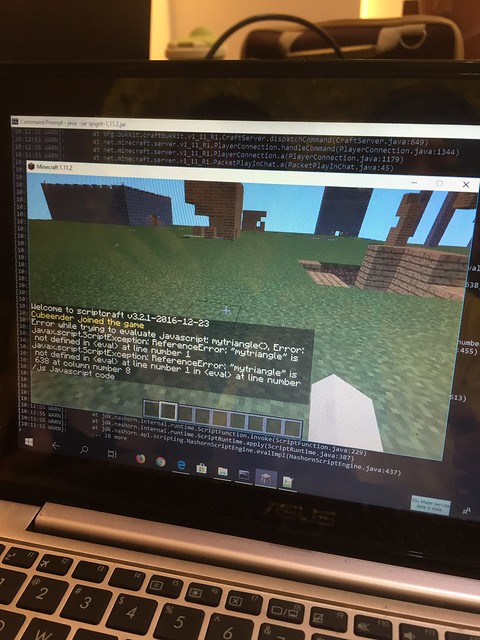
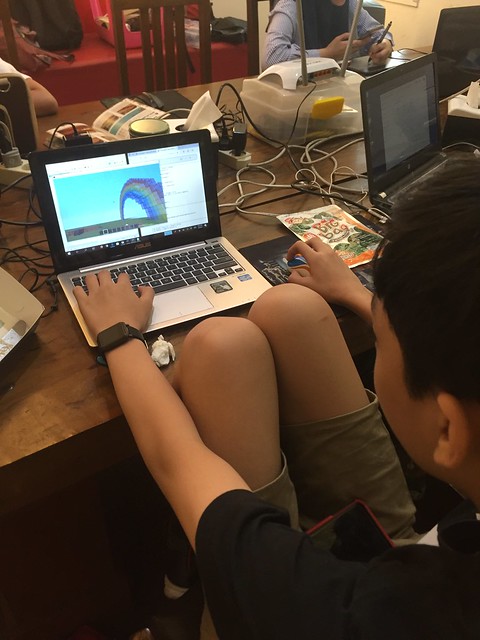
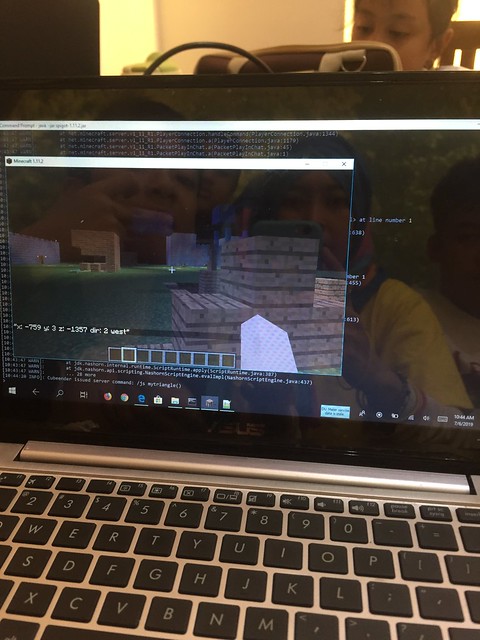
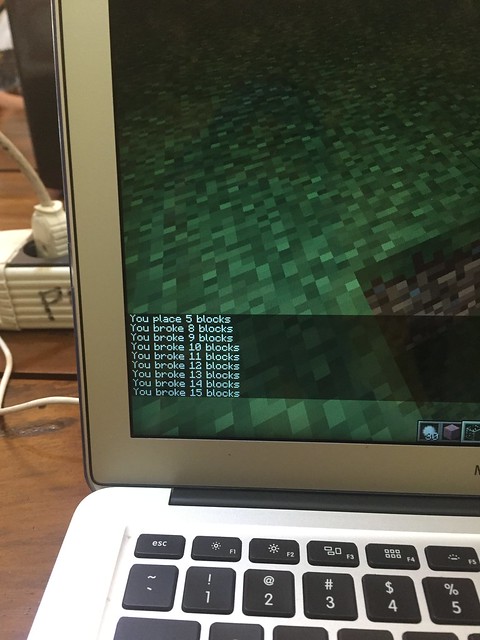
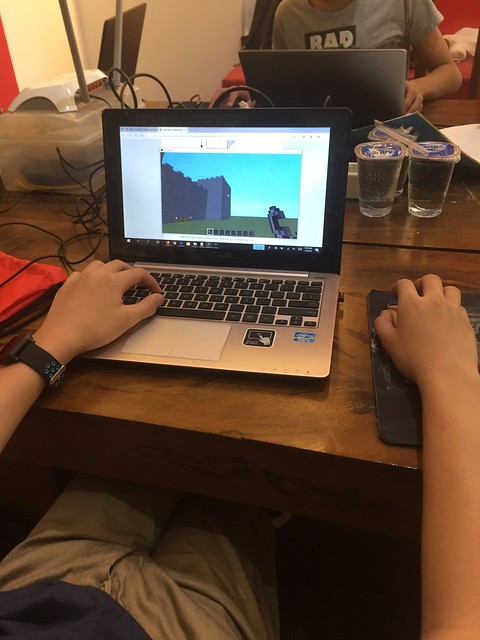
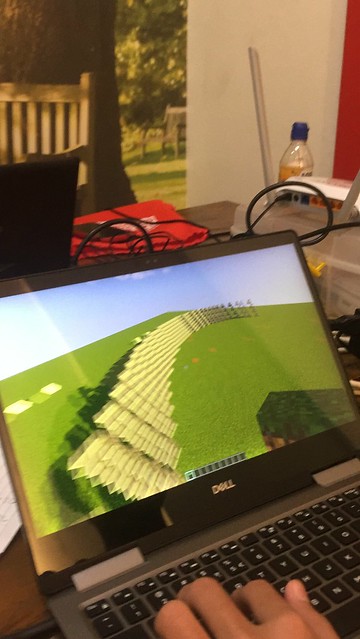
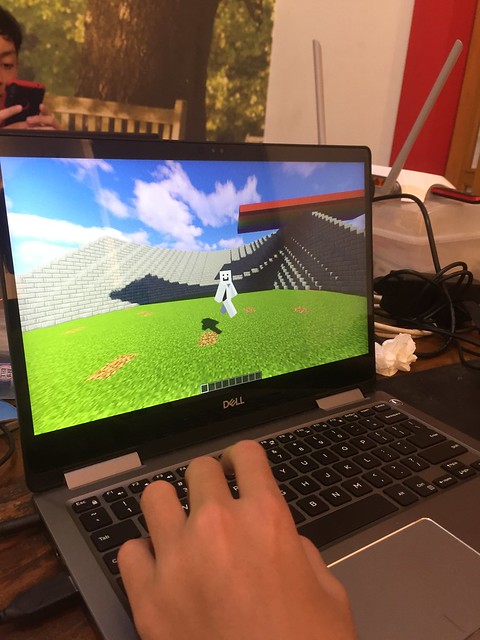
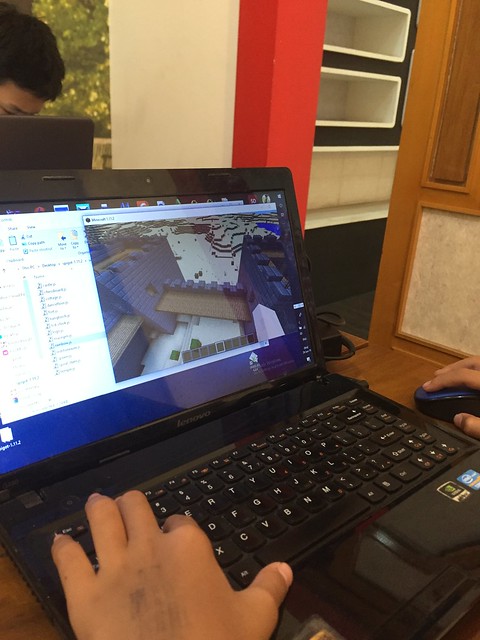
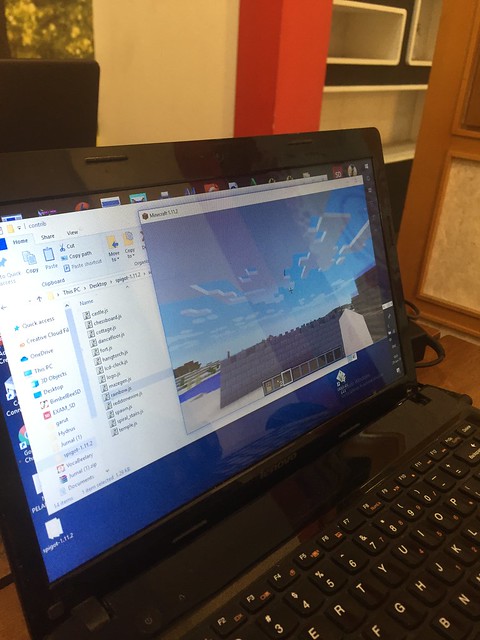
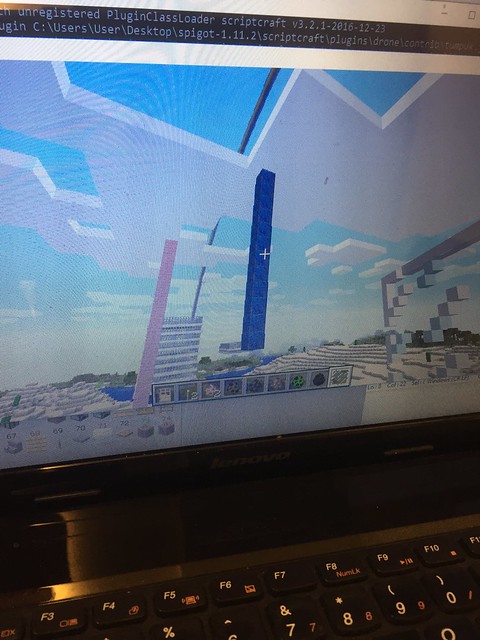
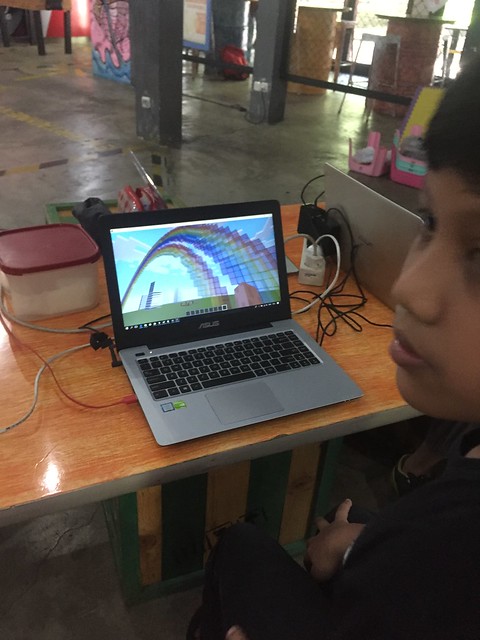
Now the kids know how to build things both manually or with codes using JavaScript in Minecraft 🙂
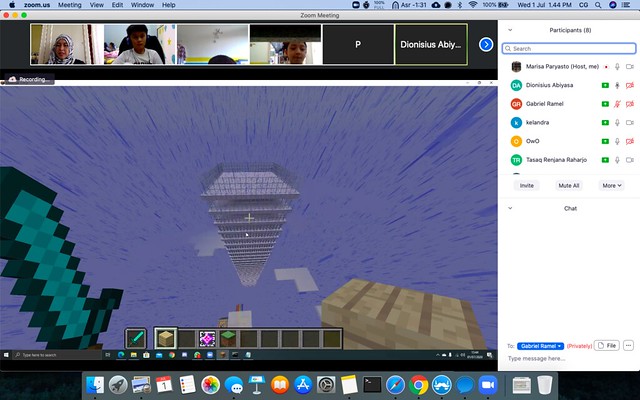
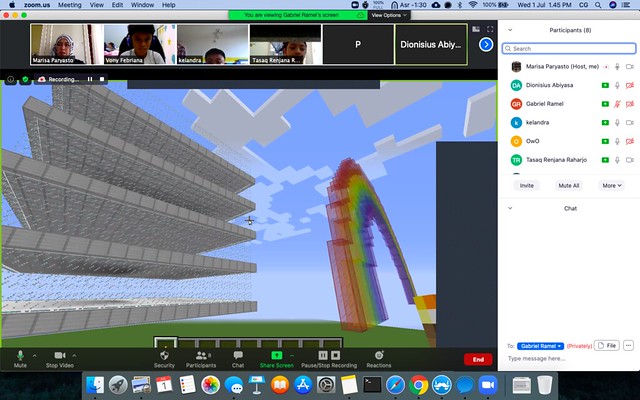
The ideas and creativity is infinite and with these skills they can create whatever they want 😉
Kelandra
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Abie
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Gabriel
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Lio
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Aidia
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Syafaq
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Tasaq
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
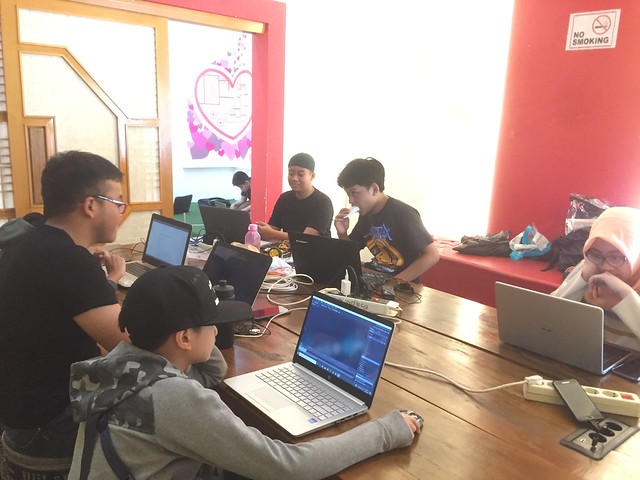
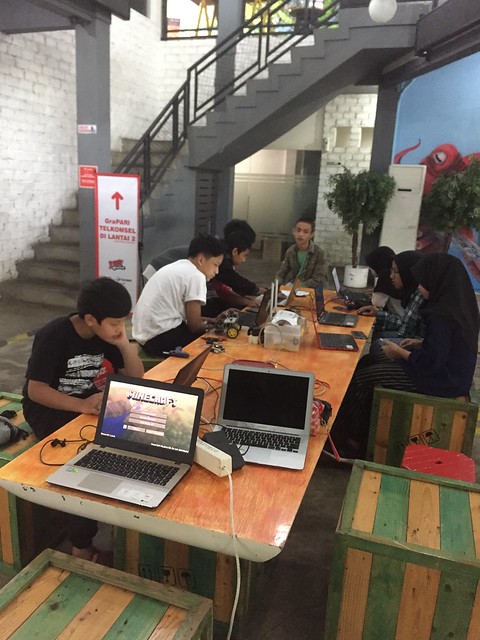
A few of us 😉
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
*Screenshots are also available here